Error: Contact form not found.
Prisitaikantis dizainas. Būtinybė ar lėšų švaistymas?
Pasaulyje egzistuoja begalė įrenginių, kurių dėka galima naršyti internete: stacionarus kompiuteris, nešiojamasis kompiuteris, televizorius, išmanusis telefonas ir t.t. Dėl to atsirado daug skirtingų ekrano rezoliucijų bei proporcijų.
Šiuolaikiniams svetainių kūrėjams teko susidurti su iššūkiu – kaip tiksliai pateikti svetainės turinį tokioje atvaizdavimo variantų gausoje.
Šiuo atveju padėti gali prisitaikančio dizaino technologija (responsive design).
Kas yra prisitaikantis dizainas?
Prisitaikantis dizainas – tai dizaino tipas, kuris paskirsto plotį ir elementų eiliškumą priklausomai nuo 3 punktų:
- Ekrano pločio
- Ekrano aukščio
- Įrenginio tipo
Egzistuoja daugybė technologinių sprendimų prisitaikančiam dizainui kurti.
Žemiau pateikiame sąrašą pačių populiariausių straipsnio rašymo metu (2017.07.27)
Kaip veikia prisitaikančio dizaino technologija?
Prisitaikančio dizaino pagrindą sudaro „kolonėlių“ sistema. Visi dizaino elementai turi tam tikro kolonėlių skaičiaus plotį.
Pavyzdys:
Dizaino pagrindą sudaro 12 kolonėlių.
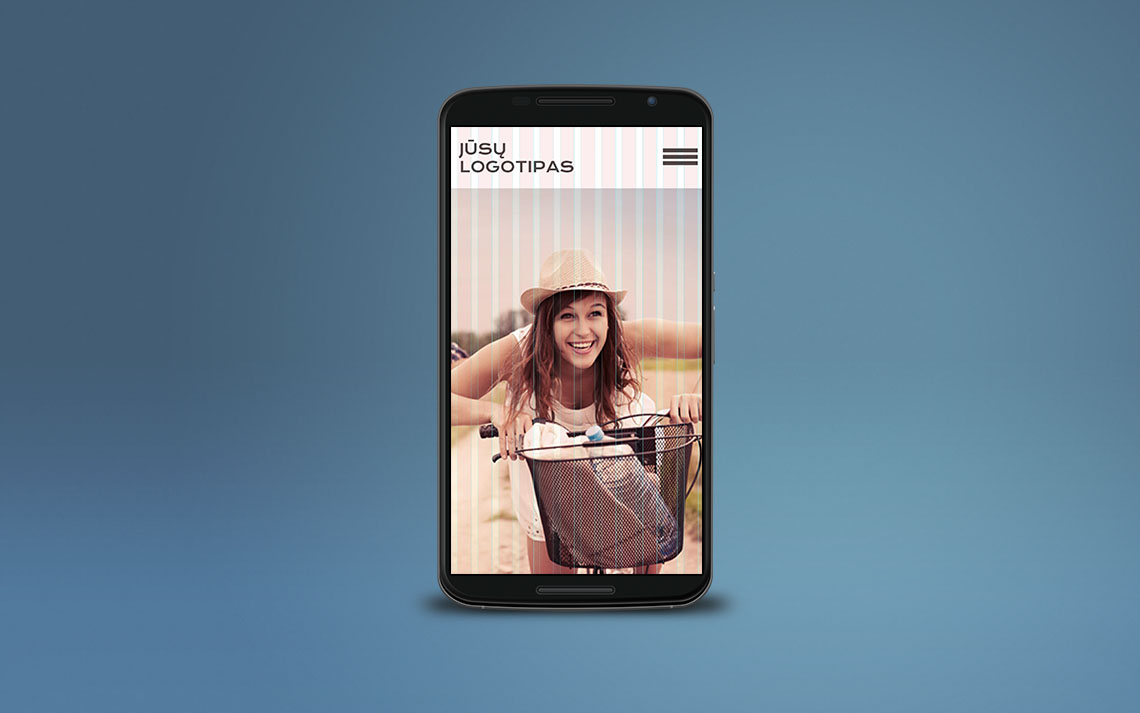
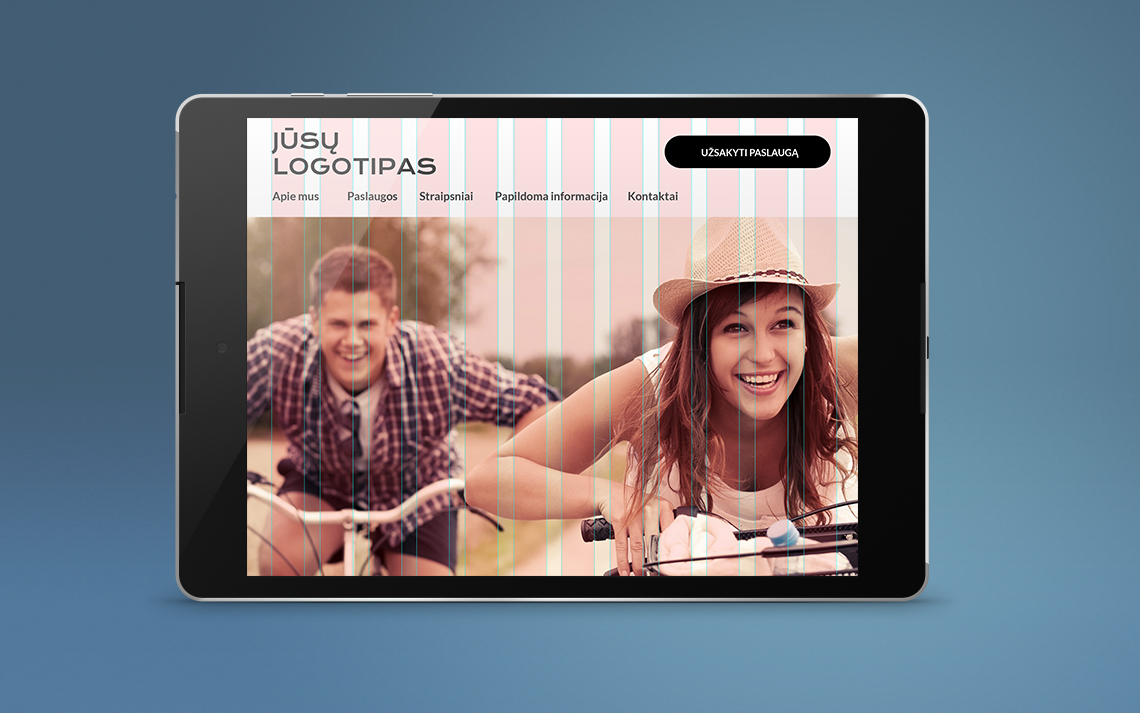
Įsivaizduokime svetainės kepurę (header) įvairuose ekranuose:
Plačiame ekrane logotipas gali užimti 3 kolonėles iš 12, meniu punktai – 6 kolonėles, formos mygtukas – 3.

Sumažinant ekrano plotį iki planšetės dydžio, logotipas persikels į pirmą eilutę ir užims 3 kolonėles iš 12, formos iškvietimo mygtukas irgi užims 3 kolonėles, o meniu atsiras antroje eilutėje ir užims jau 12 kolonėlių.

Ekraną sumažinant iki telefono dydžio – logotipas užims 6 kolonėles, formos iškvietimo mygtukas dingsta, o meniu pasislepia į naują mygtuką, kuris užima 2 kolonėles.
Kam reikalingas prisitaikantis dizainas?
- Tai patogumas, šiuolaikiškumas ir užtikrinimas, kad nauji svetainės lankytojai lengvai pasieks juos dominančią informaciją.
- Prisitaikantis dizainas padeda Jūsų svetainei atrodyti patraukliai bet kokiame įrenginyje.
Kokia iš to nauda Jūsų verslui?
Patogumas – tai būtinybė, norint potencialius klientus paversti esamais ir toliau sėkmingai bendradarbiauti.
Paieškos varikliai ir prisitaikantis dizainas
Tokios paieškos sistemos, kaip Google, Yahoo, Yandex, palankiai reaguoja į svetaines, naudojančias šią technologiją.
- Google suteikia pirmenybę paieškos rezultatuose, naudojant mobiliuosius įrenginius.
- Yahoo suteikia pirmenybę paieškos rezultatuose, naudojant įvairiausius įrenginius.
- Yandex pažymi svetaines, naudojančias šią technologiją.
Išvada
Kuriant naują internetinę svetainę ar atnaujinant seną, nepamirškite apie prisitaikančio dizaino egzistavimą. Jūsų klientai bus dėkingi už patogumą ir lengvai prieinamą informaciją, o paieškos sistemos suteiks Jūsų svetainei pirmenybę prieš kitas svetaines, atsisakiusias šios technologijos. Taigi prisitaikančio dizaino turėjimas šiuolaikiniam verslui yra būtinybė, ypač norint kuo efektyviau pritraukti klientus, bet neišleisti didelės sumos pinigų.